Hay detalles clave que hay que cuidar para que tu ventana emergente tenga alguna esperanza de ser efectiva en Smartphones y Tablets. ¿Qué necesita saber sobre este tema? Lea esta guía para aclarar los pasos y las ideas.
Disponer de una ventana emergente adaptada al móvil significa combinar dos puntos fundamentales: por un lado, está utilizando una herramienta eficaz para dirigir el tráfico a recursos útiles para su negocio. Por otro lado, respeta las reglas clave de la UX.
En el pasado se prestaba poca atención a estos aspectos. En las páginas web que atraían más tráfico, se lanzaban gigantescas ventanas emergentes que desafiaban el equilibrio general del diseño. Seguro que llamaron la atención, pero no obtuvieron los resultados deseados. Porque la gente tiene las ideas claras.
Quieren la calidad de tu recurso, necesitan lo que puedes ofrecer en las páginas de aterrizaje e incluso piensan en descargar el ebook por el coste de un buen contacto de correo electrónico para ponerlo en su lista de email marketing.
Pero todo esto no se puede descubrir con un bloqueador de pantalla intrusivo que va en contra de toda técnica de inbound marketing. Lo que se necesita es un pop up amigable con el móvil. ¿Por dónde empezar? Esto es lo que hay que saber.

¿Qué es una ventana emergente adaptada al móvil?
Ya sabes de qué estamos hablando, ¿no? Una ventana emergente es una ventana que aparece en función de una serie de parámetros -tiempo de espera, interacción con otros elementos, movimiento del ratón- definidos previamente.
Este elemento interrumpe la navegación del usuario e invade la ventana con un marco gráfico más o menos importante. El contenido puede ser diferente, desde un anuncio hasta la descarga de un recurso o una solicitud de compra, de libro, de compartir en las redes sociales.
En cualquier caso, la presencia de una ventana emergente está vinculada a una intención de conversión. Hay que llevar tráfico de calidad justo donde se necesita, de verdad.
Si tienes que interrumpir la navegación del usuario con un elemento de discontinuidad, debes hacerlo para aumentar las conversiones o los leads. Este es el razonamiento básico, pero su evolución debe tener en cuenta otros aspectos. Hasta el punto de poder hablar abiertamente de las ventanas emergentes aptas para móviles.
¿Qué piensa Google de las ventanas emergentes?
Desde el punto de vista de Mountain View, es necesario operar de manera que se publiquen y propongan, como siempre, contenidos de calidad. ¿Qué significa eso?
Significa no sólo centrarse en una buena redacción, sino también en la velocidad de carga de las páginas web, la seguridad y la experiencia del usuario. No es casualidad que, hace varios años, se hiciera una aclaración sobre los anuncios intersticiales que ocupan toda la página, como se muestra en el ejemplo siguiente.
Estas soluciones, según el buscador, no son populares. Y es que Google libra una batalla -y la gana, seguro- para proponer una web mejor gracias a sitios web rápidos y aptos para el uso móvil.
Se ha producido una actualización para beneficiar a los sitios web rápidos y, a continuación, a los sitios web aptos para móviles. Últimamente se habla de Core Web Vitals compuesto por tres elementos básicos que engloban, concretamente:
- Tiempo de carga del elemento más pesado de la pantalla.
- Capacidad de responder a la interacción del usuario en la página.
- Estabilidad del diseño al cargar el recurso.

Una buena estrategia de contenidos para móviles debe tener en cuenta este paso. Lo mismo se aplica a las ventanas emergentes, también porque Mountain View sugiere evitar cuidadosamente las actividades que tienden a:
Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page
«Mostrar una ventana emergente que cubra el contenido principal, ya sea inmediatamente después de que el usuario navegue a una página desde los resultados de la búsqueda, o mientras esté mirando la página»
Según los recursos de developers.google.com, se debe tener cuidado de evitar el uso de ventanas emergentes que cubran el contenido principal, ya sea inmediatamente cuando el usuario llega al recurso o más tarde.
No se trata de un detalle, sino de un claro pasaje de las instrucciones dejadas por Google a los webmasters: las páginas en las que el contenido no es fácilmente accesible -también a causa de las ventanas emergentes intrusivas y agresivas- podrían tener problemas en términos de clasificación. Y perder posiciones en la serp.
Cómo crear ventanas emergentes aptas para móviles
A la luz de estas aclaraciones, es justo definir un punto: no se pueden crear ventanas emergentes sin pensar cuidadosamente en cómo hacer que la gente interactúe con estos elementos. Y, sobre todo, cómo crear una experiencia.
Una experiencia para smartphones. Donde, de hecho, las actividades son cada vez más delicadas. Y la idea de abandonar una página poco usable está siempre a la vuelta de la esquina. ¿Cómo crear ventanas emergentes aptas para móviles? Esto es lo que debe saber.
-
No te adaptes del PC al smartphone

Primer error a evitar y consejo a seguir: la ventana emergente amigable para móviles no es la misma que se muestra en el sitio web de escritorio. Estamos hablando de diferentes tamaños, diferentes estructuras y conexiones sueltas.
Uno de los consejos fundamentales, también recogido por wisepops.com, es limitar el uso de elementos visuales. Sí, es cierto: los contenidos como las imágenes y los vídeos activan la atención de la audiencia. Pero esto es así cuando aportan un gran valor. Las ventanas emergentes suelen considerarse una distracción.
Si además es intrusivo, tarda en cargarse y es cómplice de congestionar la navegación, ya se puede imaginar el resultado. Abandono permanente de sus preciosas páginas web.
-
No confundir al usuario innecesariamente
Por ejemplo, con las ventanas emergentes que tienen más de una llamada a la acción o quizás dos ventanas seguidas, quizás no todas comerciales. Por ejemplo, primero se abre la ventana emergente de la cookie, luego la que pide al usuario que reciba actualizaciones con notificaciones push y a los dos segundos se abre la que pide al usuario que deje un correo electrónico para su valioso boletín.
Y, en la misma casilla, para seguirte en Twitter. ¿Cree que esta estrategia funciona? La gente no necesita esta confusión, así que organice sus ventanas emergentes para móviles de forma que no congestionen sus páginas, que deberían estar diseñadas para facilitar la navegación.
-
Todo debe ser sencillo y eficaz
Poco tiempo, poca atención. Te esfuerzas por concentrarte, así que tienes que pensar en una ventana emergente optimizada para móviles que respete los segundos disponibles. ¿Sus cualidades?
Elimine todo lo innecesario, no invada innecesariamente la página, utilice palabras claras y sencillas. En estos casos, la microcopia es un valor decisivo.
No hay lugar para los adverbios, los adjetivos, los giros. Centrarse en los beneficios, los números y la información. La llamada a la acción debe ser imperativa, sencilla. Y colocados en botones que son fáciles de seleccionar con un toque.
-
Facilitar el cierre de la ventana emergente
¿Hay algo peor que una ventana emergente que no tenga la clásica X para cerrar el anuncio? No, no lo creo. Es un poco como el boletín de noticias que no tiene el enlace para salir de la lista o tal vez lo pone tan escondido que no se puede encontrar. ¿Cuál es el resultado de esto? Todo en spam.
Y lo mismo ocurre con tu pop up amigable con el móvil: haz que todo sea fácil de ejecutar, lo mismo ocurre con el proceso de cierre. Desde un smartphone, las operaciones son difíciles de realizar y el botón de cierre debe ser inmediatamente visible, fácil de pulsar y con un contraste adecuado en el fondo.
-
El valor del sitio web en primer plano
Hay muchas formas de gestionar la presencia de ventanas emergentes en el móvil. Una de las mejores es permitir que la gente haga la actividad principal. ¿Los clientes potenciales han entrado en el blog para leer el último artículo?
Una práctica desagradable -digamos que molesta y antipática- es mostrar la ventana emergente antes de mostrar el contenido. Por eso es mejor utilizar plataformas avanzadas como Optimoster que permiten crear soluciones útiles.
Por ejemplo, los que sólo muestran la ventana emergente después de una cierta cantidad de segundos (es decir, después de la lectura) o cuando el usuario se desplaza hacia arriba en la pantalla del móvil para salir de la página de su sitio web.
Lo mismo puede hacer el navegador del ordenador de sobremesa cuando el cursor se acerca al botón para cerrar la página o volver atrás.
-
Interrupción de las actividades principales
Uno de los problemas típicos de las ventanas emergentes: aparecen en el momento en que el usuario está todavía inmerso en las actividades principales. Quizá durante la elección de un producto o servicio, en una fase delicada de la toma de decisiones o en ese fatídico Momento Cero de la Verdad en el que el individuo entra en contacto con su activo.
¿Qué ocurre en estos casos? Se genera una espiral de molestia y frustración que lleva a los clientes potenciales o a los leads a abandonar la página.
Un ejemplo concreto viene de la mano de Jakob Nielsen que da un caso claro: el de las reseñas: la gente no está en la página para opinar, o al menos no de inmediato. Tienes que proponer esta ventana emergente más tarde. Es decir, una vez finalizada la actividad para la que el usuario se encuentra en el sitio web.
-
Frenar la ansiedad de la venta continua
Admitámoslo, se trata de un problema fundamental: las ventanas emergentes suelen convertirse en un problema cuando hay un pensamiento fijo. Eso de vender a toda costa y dejarse llevar por esa lógica que sigue ligada al marketing de interrupción, que no tiene en cuenta la capacidad de decisión. Y el individuo puede llegar a bloquear el mensaje, tal vez decida abandonar la página.
¿Has creado las mejores ventanas emergentes para smartphones? En Impulsoh, tu Agencia de Marketing Online te ayudamos a exprimir a tope tu inversión en Internet, para que tengas un retorno positivo en todo momento. No dejes de contactar con nosotros.
Contenidos relacionados

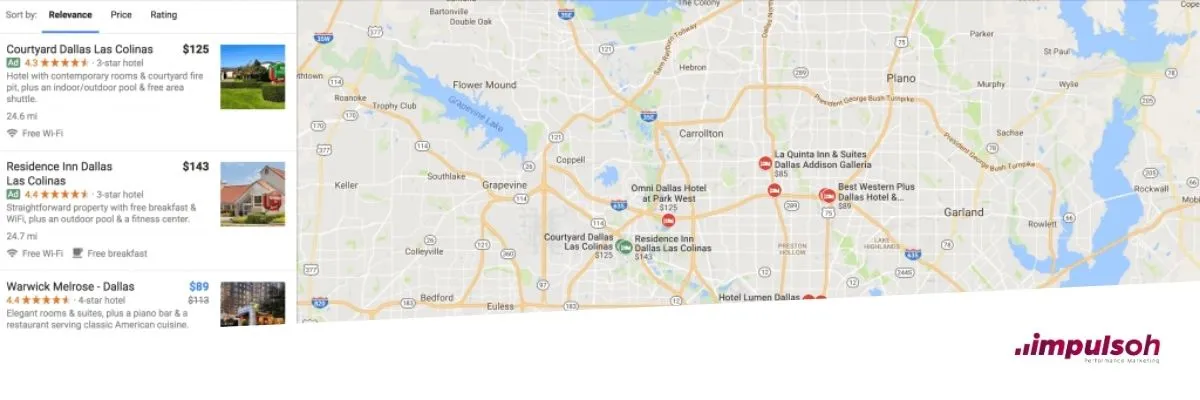
Google Hotel Ads: La publicidad de los hoteles
En la actualidad, el sector turístico y hotelero enfrenta una competencia feroz por atraer la atención de los viajeros. En este contexto, Google ha creado una plataforma que ha transformado la forma en que los hoteles promocionan sus servicios y llegan a los clientes, se trata de Google Hotel Ads. Esta herramienta se ha convertido […]

Cómo Crear Ofertas Flash en Meta Ads para Impulsar tus Ventas
¿Has realizado alguna Oferta Flash en Meta Ads? ¿Te lo estás planteando? ¿Sueles realizar ofertas en tu ecommerce y no tienen los resultados que esperabas? Si tienes un ecommerce, un negocio local o simplemente quieres aumentar tus ventas en tiempo récord, este artículo es para ti. Vamos a explicarte cómo crear ofertas flash en Meta […]

¿Qué es el Geofencing? Publicidad y marketing
El geofencing ha revolucionado la manera en que las empresas interactúan con los consumidores. Para ello, utilizando tecnología de localización, el geofencing permite a las marcas establecer límites virtuales en ubicaciones geográficas específicas y enviar mensajes personalizados a los usuarios que ingresan o salen de esas áreas. Esta tecnología está ganando relevancia en sectores como […]

El Social Selling como estrategia de marketing.
En los últimos años, las redes sociales han dejado de ser únicamente espacios para compartir fotos, videos y opiniones. El Social Selling consigue ser una estrategia más dentro del marketing digital. Y una estrategia que funciona. Aquello que hace unos años parecía imposible las ventas directas por redes sociales, las plataformas como Instagram, Facebook […]







