Hoy abordaremos entre estos dos enfoques. Web responsive o mobile first adaptativo. Ambas con diferencias y sus propias necesidades, pero también metas dispares y compartidas en partes iguales.
Lo primero es ver: ¿Qué es cada una?
Diseño Web

Una página web responsive es aquella que está diseñada para adaptarse y reorganizar su contenido de manera automática según el tamaño y la resolución de la pantalla del dispositivo desde el cual se está accediendo. Esto significa que, ya sea en un teléfono móvil, una tableta o un ordenador de escritorio, la página web se mostrará de manera óptima, mejorando la experiencia del usuario.
El diseño web responsivo es importante porque:
- Aumenta la efectividad para el posicionamiento en buscadores.
- Mejora la experiencia del usuario, facilitando la navegación y acceso a la información.
- Es económico, ya que se evita diseñar diferentes versiones de una página para distintos dispositivos.
El concepto de diseño responsivo surgió en 2010 y ha ganado popularidad por su funcionalidad y porque es crucial para la clasificación en motores de búsqueda como Google. Además, con el uso creciente de dispositivos móviles para acceder a internet, contar con una página web responsiva es esencial para cualquier empresa o negocio.
Diseño Mobile First

Una página web con diseño Mobile First es aquella que se crea priorizando la experiencia de usuario en dispositivos móviles antes que en las computadoras de escritorio. Este enfoque se centra en optimizar la navegación, la velocidad de carga y la interacción táctil para los usuarios que acceden a través de smartphones y tabletas.
El diseño Mobile First sigue estos principios básicos:
- Diseño responsivo:
Se adapta la interfaz y la disposición de los elementos para su visualización en dispositivos móviles, considerando tamaños de pantalla más pequeños y diferentes orientaciones.
-
Carga rápida:
Se enfoca en la velocidad de carga en dispositivos móviles, optimizando imágenes y minimizando solicitudes al servidor.
-
Contenido prioritario:
Se destaca el contenido más importante y relevante para los usuarios móviles, simplificando la navegación y evitando la sobrecarga de información.
-
Interacción táctil:
Se diseña pensando en la navegación basada en gestos y la interacción táctil, con elementos interactivos más grandes y fáciles de tocar.
-
Pruebas en dispositivos móviles:
Se realizan pruebas exhaustivas en una variedad de dispositivos móviles y navegadores para asegurar una experiencia de usuario consistente y de alta calidad.
El concepto de Mobile First surgió como respuesta al crecimiento explosivo de dispositivos móviles y al aumento significativo en el tráfico móvil. Reconoce que los usuarios móviles representan una gran parte de la audiencia en línea y busca proporcionarles una buena experiencia desde el principio. Aunque la versión de escritorio no se descuida, se aborda después de haber diseñado la versión móvil.
¿Qué diferencias tienen y cual es el adecuado?

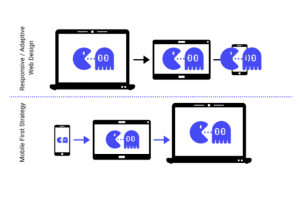
Las diferencias entre una página web responsiva y una diseñada con el enfoque Mobile First son significativas y se centran en el punto de partida del diseño y la optimización:
Diseño Web Responsivo
-
Punto de partida
Se comienza con un diseño para escritorio y luego se adapta para dispositivos móviles.
-
Enfoque
La adaptación se realiza a través de media queries de CSS que reorganizan y escalan el contenido según el tamaño de la pantalla.
-
Ventajas
Es ideal para sitios que necesitan presentar información detallada y es beneficioso para el SEO si el contenido HTML está bien estructurado.
-
Desventajas
Puede resultar en tiempos de carga más lentos en móviles y una experiencia de usuario menos optimizada para estos dispositivos.
Diseño Mobile First
-
Punto de partida
Se diseña primero para móviles, optimizando la experiencia de usuario en estos dispositivos, y luego se adapta para pantallas más grandes.
-
Enfoque
Se prioriza la velocidad de carga, la facilidad de navegación táctil y se centra en lo esencial del contenido.
-
Ventajas
Proporciona una experiencia de usuario móvil superior, con tiempos de carga rápidos y una navegación intuitiva.
-
Desventajas
Puede ser limitante para sitios con gran cantidad de contenido o funcionalidades complejas que se visualizan mejor en pantallas grandes.
La elección entre uno y otro dependerá de la audiencia objetivo y el uso principal del sitio web. Si la mayoría de los usuarios acceden a través de dispositivos móviles, Mobile First puede ser la mejor opción. En cambio, si el contenido detallado y la visualización en escritorio son primordiales, el diseño responsivo podría ser más adecuado. Ambos enfoques son funcionales y la decisión final debe basarse en las necesidades específicas del proyecto web.
Ante cualquier situación de incertidumbre, no dudes en ponerte en contacto con nosotros. Desde impulsoh tenemos claro cual es el modelo que se adecua a tus necesidades y cual puede posicionarte como un verdadero contrincante y competidor.








